
"Stay focus", by getting and digesting latest updates from following topics - Bing.com News
.
DURATION
4 months(June - September 2019)
TOOLS
Paper & Pen, Figma, Sketch, Principle
My Role
I was a Product Design intern at Microsoft last summer, worked on UX design of Bing.com News Vertical.I worked on research and design "Following topics and catching up" features that are under the For You tab, to help users catch up updates from topics they care in a more efficient way.
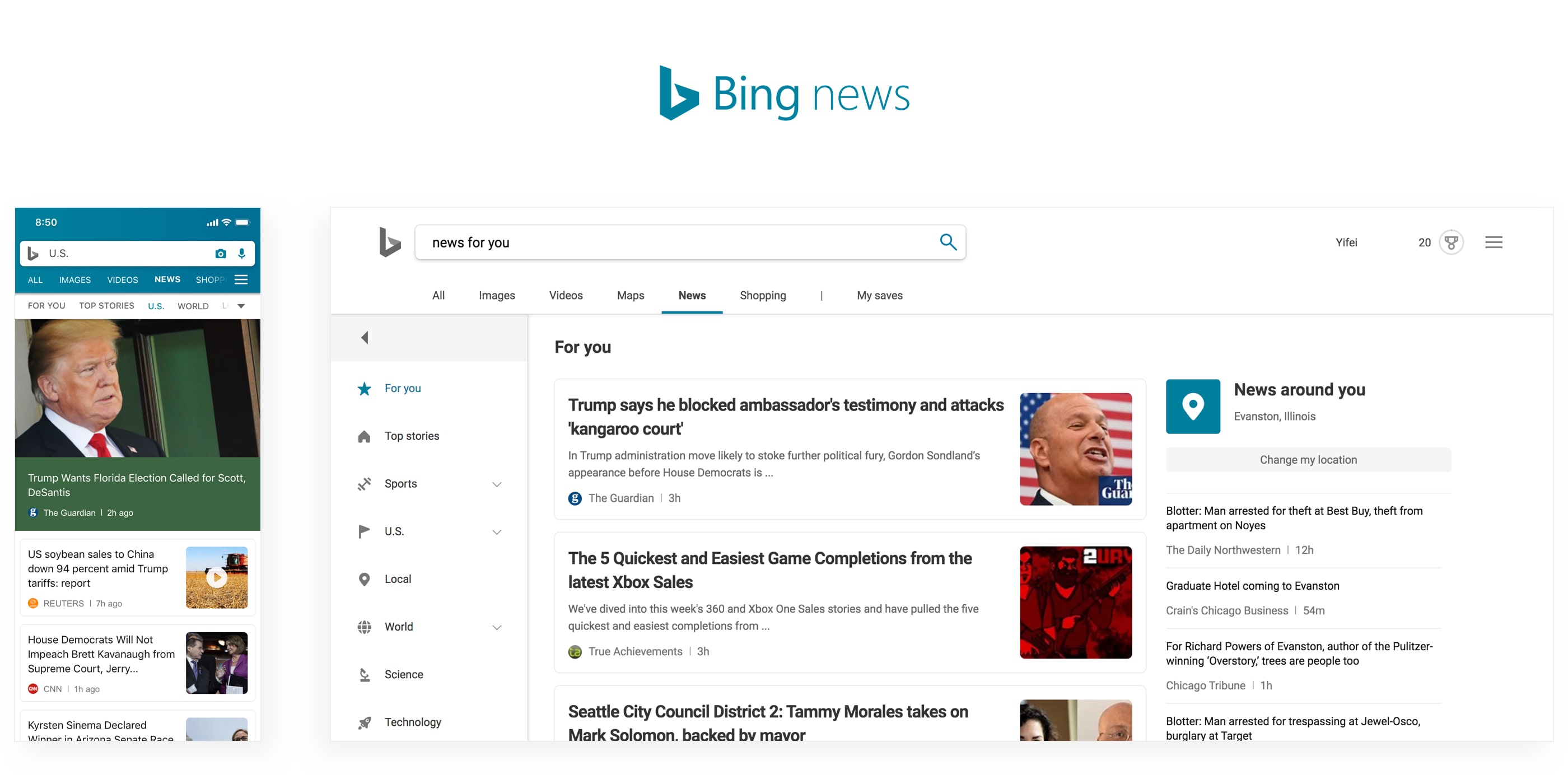
Bing News Vertical is a news aggregator in Bing Search Engine Mobile App that helps people to get and digest the latest trustworthy news.
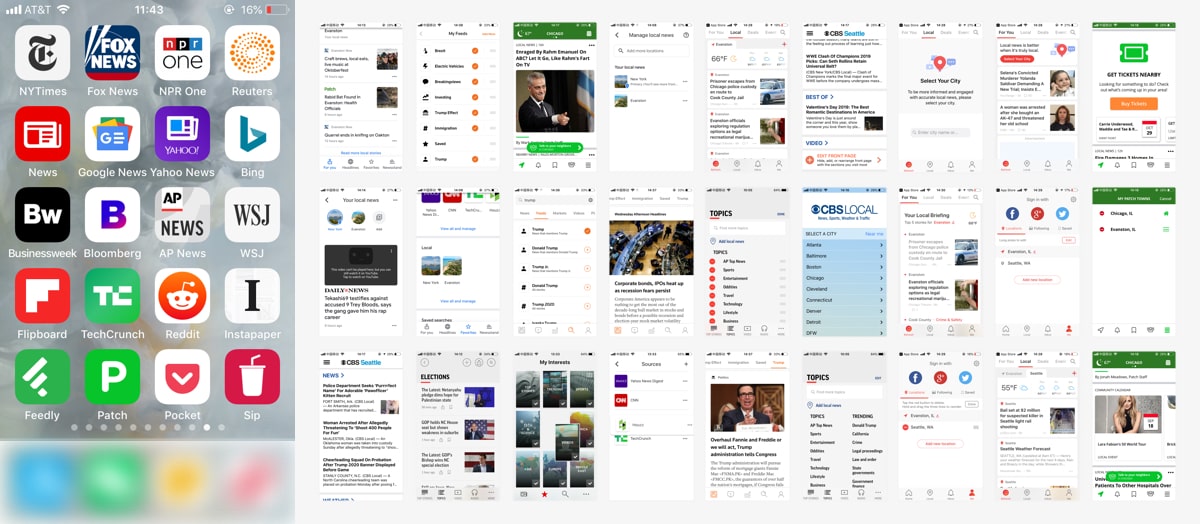
1. Researched and learned from Google News, Microsoft News, AP News, Reuters, Yahoo News Mobile App and conducted competitor studies focused on news browsing related features
2. Explored mobile-end news browsing behaviors, habits, and user's expected interactions with User Researchers and Data Analysts
3. Defined an end to end user flow for mobile-end content personalization and created high-fi solutions with Senior Designers
4. Involved in Bing.com weekly product critique and review meeting
Due to NDA, the details design process can't be shared to public.
If you are interested in this project as a potential employer, please reach out me at yifeigong2020@u.northwestern.edu to schedule a presentation. Thanks!

Bing's Mission
“As Bing, what we want to do is we want to provide the best results from the overall web."
Bing News is a news aggregator powered by artificial intelligence–is a part of Microsoft's Bing search engine, which processes billions of global searches.

Operating in the United States and other international markets, Bing News displays the latest news stories on Bing.com/News on desktop and mobile, the Bing Search app(Opal), and through enterprise streams such as the Outlook News Connector, PowerBI and Bing for business.
Our design goal is to help in providing "The most comprehensive, the most relevant and the most trustworthy news".
Discover
[Mobile news app users say they want personalized content, but few have taken steps to get it.] - Survey Results, June 2018
I started from reading through User Research Reports and found our users wanted to have more personalized content when they use bing mobile app. They feel unsatisfactory with Bing's existing solution. So I wonder the reason behind this feeling.

Provide more relevant news by more personalizable content on Bing mobile browsing experience.
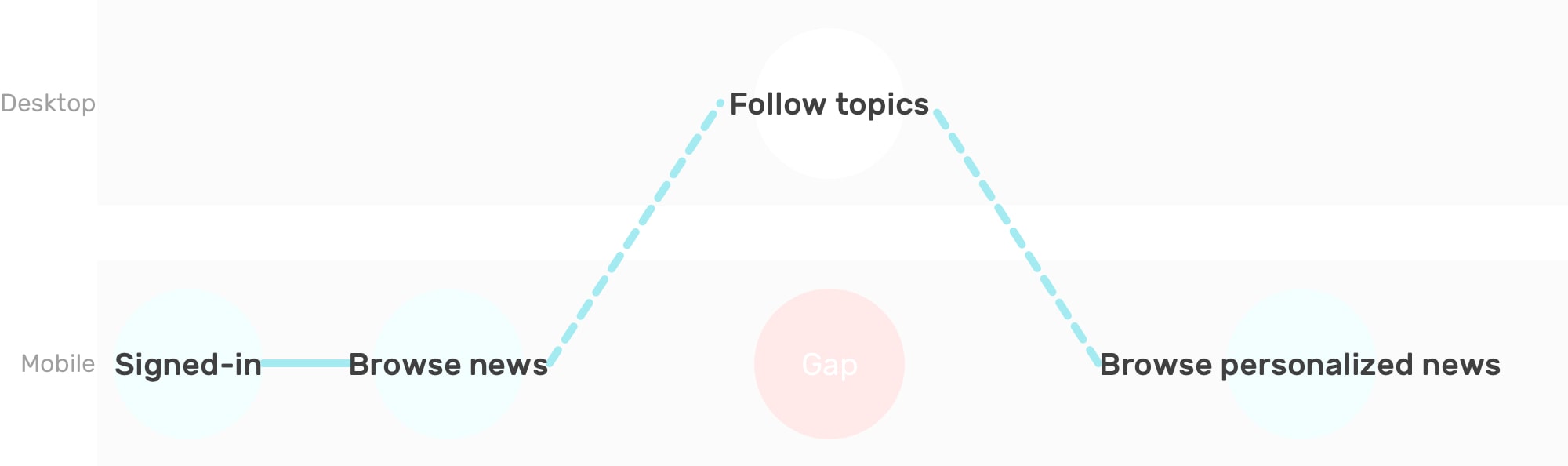
I found we only provide features like following and managing topics on Bing desktop-end. It means there was a scenario gap when people want to follow or manage the topics on mobile.
Thus my mentor and I defined my main focus project together based on the roadmap of news vertical product design and my personal interests.
Explore

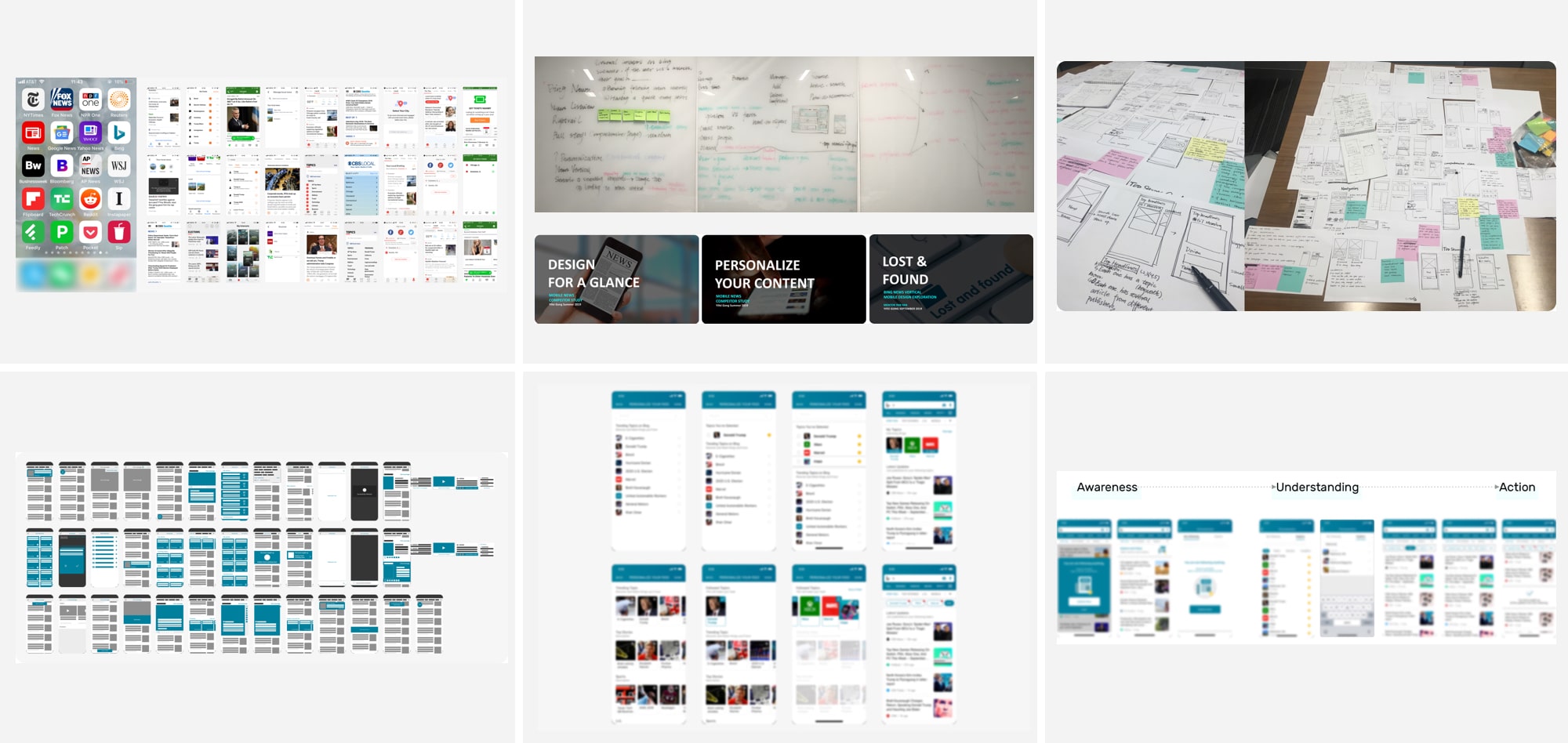
The current content personalization functions don't support mobile-end. So we chose this gap as my main design focus. I started from learning competitors by conducting competitor studies with topics like content personalization, local news, news card design patterns and interactions. At the same time, I was actively seeking for findings from User Researchers, from point of view and vision to specific tasks-driven user testing results.

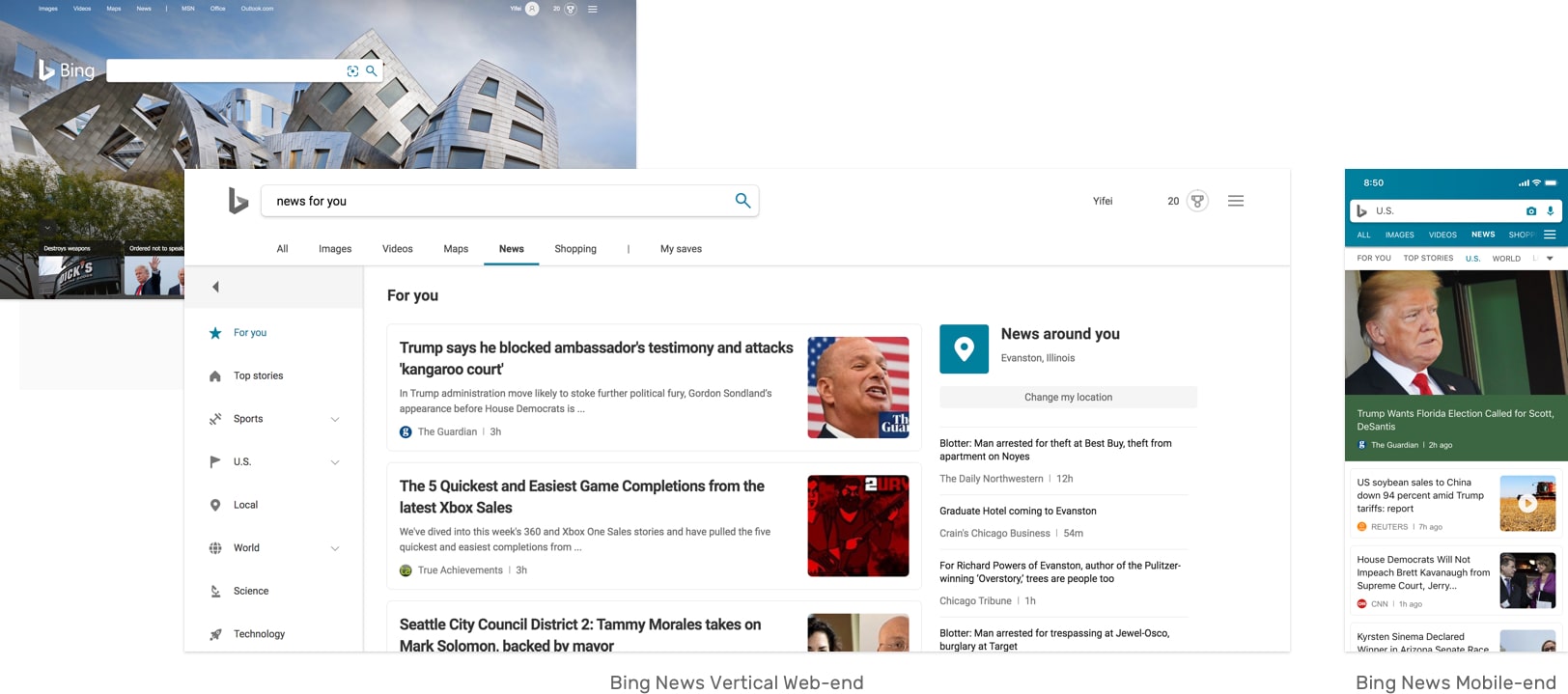
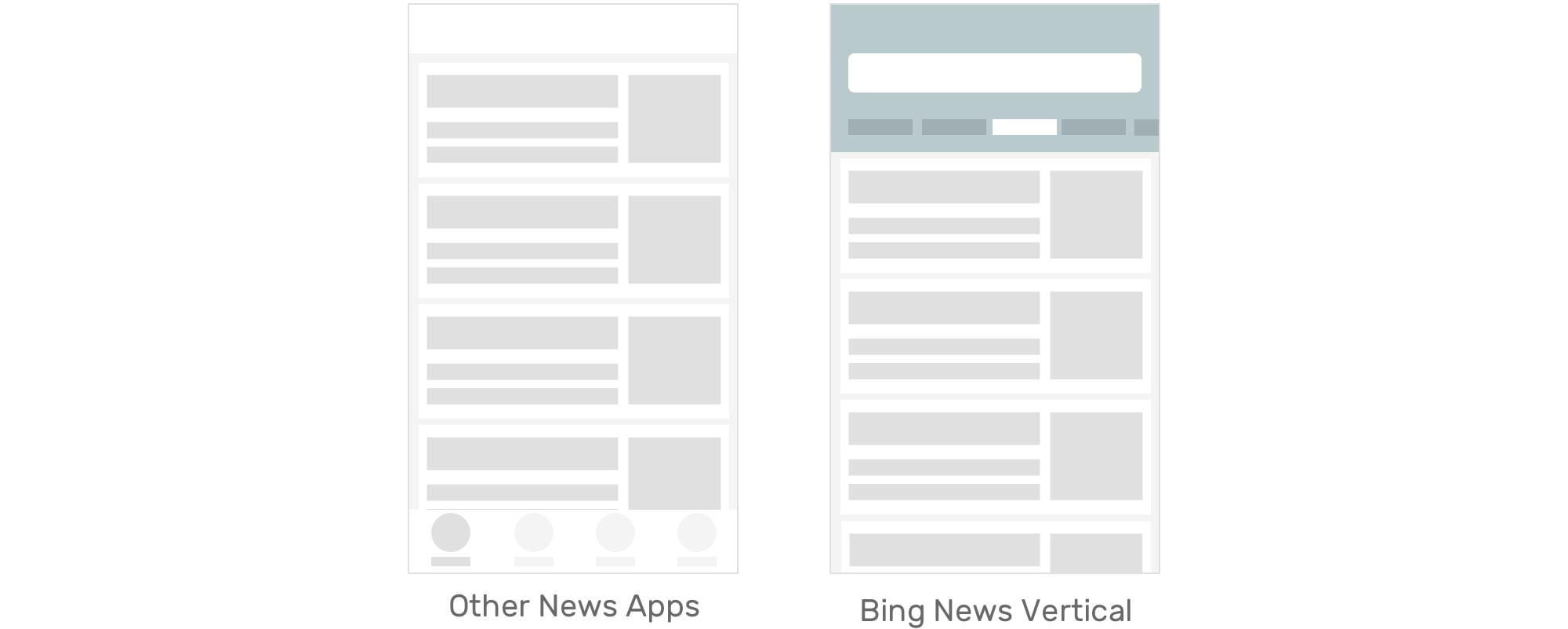
Unlike other news apps, Bing news vertical is a channel in the Bing Search mobile app. The nature of it defines a scope of my design from the feasibility aspects.
Define
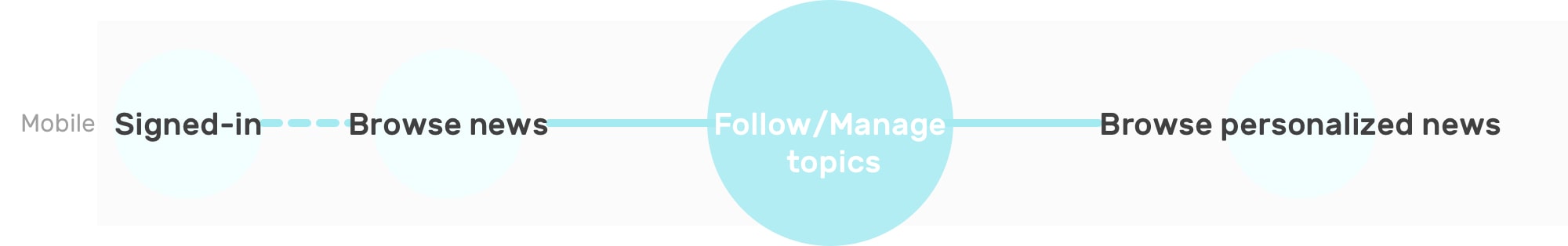
Building a new feature/user behavior requires Bing News to help with this habit-forming journey.

This user journey helps me define use cases and design features.

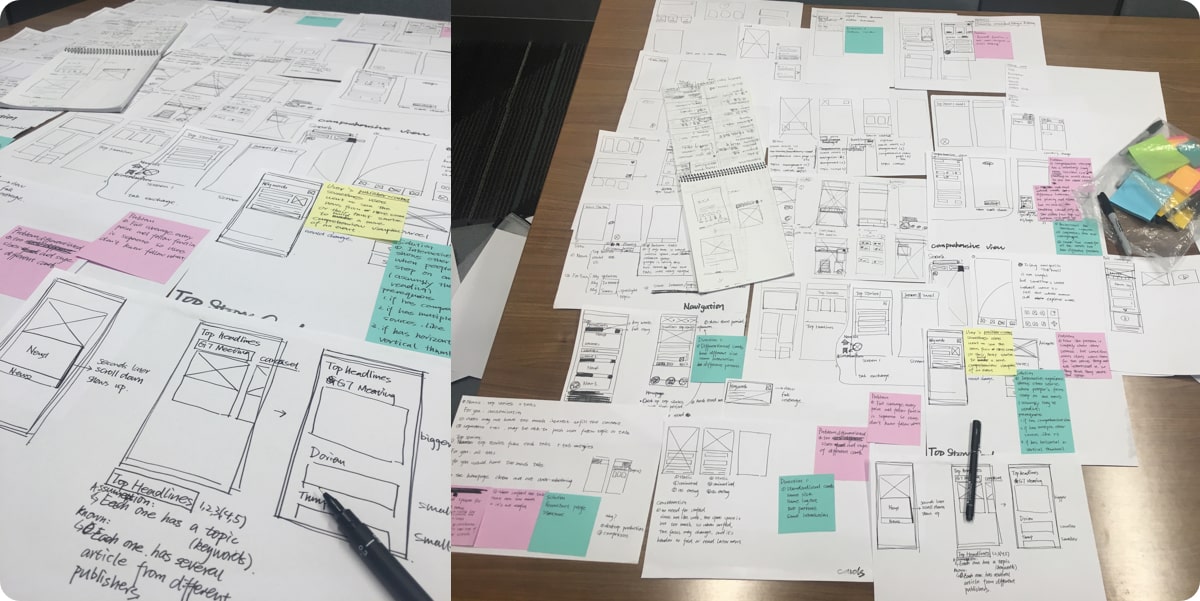
To disgest and export my learning, I regularly made whitleboarding sessions to present my design explorations and results. I used paper prototyping to validate design independently.

I redefined content personalization cross-platforms user journey and functions, and designed features and interactions.
Design
 I explored various mid-fi design directions and concepts. And for some of the concepts, I also iterated with motion design for further validation.
I explored various mid-fi design directions and concepts. And for some of the concepts, I also iterated with motion design for further validation.
 When finalizing product design, I developed several designs for each feature/use case and made side by side comparisons to explain the benefits, drawbacks and other considerations of my design decisions with my mentors. Then chose one direction to move forward.
When finalizing product design, I developed several designs for each feature/use case and made side by side comparisons to explain the benefits, drawbacks and other considerations of my design decisions with my mentors. Then chose one direction to move forward.
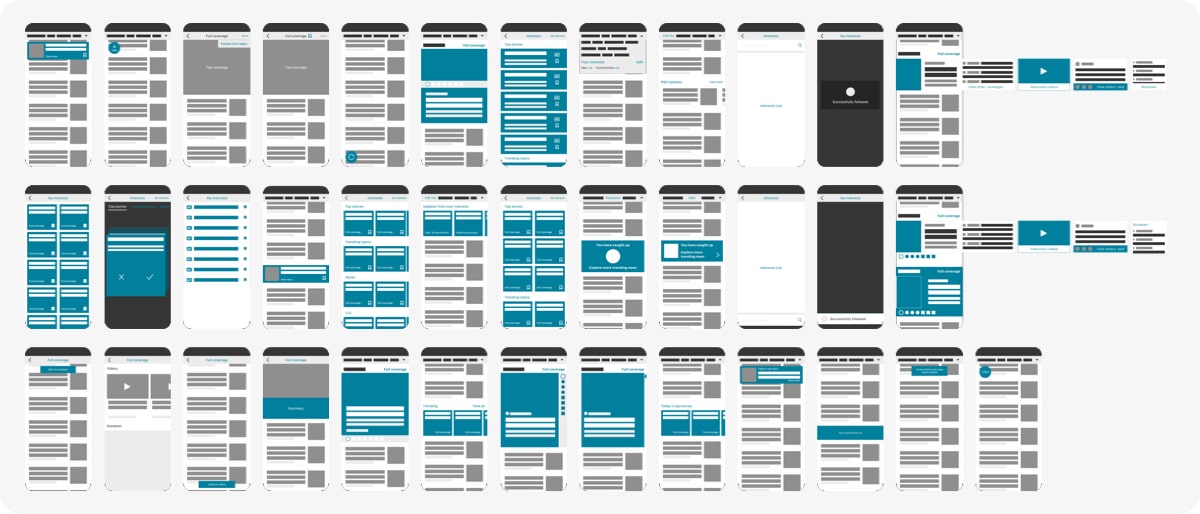
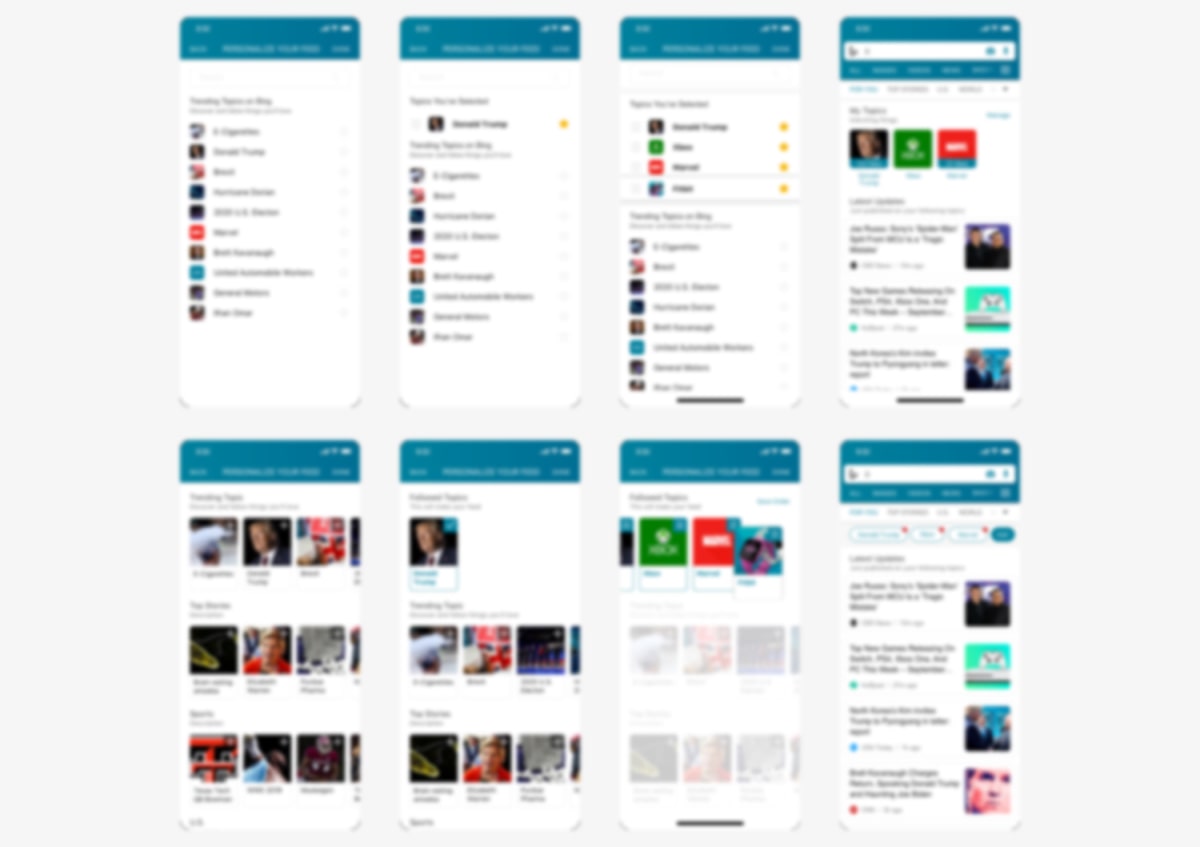
 Here are screens I delivered for my focus project. My project outcomes are under NDA and could be released publicly after implementation this year.
Here are screens I delivered for my focus project. My project outcomes are under NDA and could be released publicly after implementation this year.
Impact

Side Project
Coding for News

I improved the productivity of news and content-related product design by design tools, data, and coding.
The Problem
When making a design showcase, because of the inherence of News, it requires to refill the content with the latest news. But this process takes a lot of effort from designers, wasted their time and affected their passion for designing various solutions.
Workarounds
I tried some solutions like some sketch plugins and content generators, but none of them could help this problem.
At that point, I was learning front-end coding by the React framework. It inspires me that coding might be able to make this process more efficient.
Solution
Step 1: Export design redlines or React front-end file from Sketch
Step 2: Get news title, snippets, and images by python or SQL from the database
Step 3: Organize app.js and corresponding css documents
Step 4: Import data and run code
Step 5: Re-check the performance of React coding with the origin Sketch file
So that every time after finalizing the design, designers could fill the design showcase by getting and changing the data with the latest news without back and forth from different software and webpage.
I'm wrapping up my code and will publish them on github.
OUTCOMES
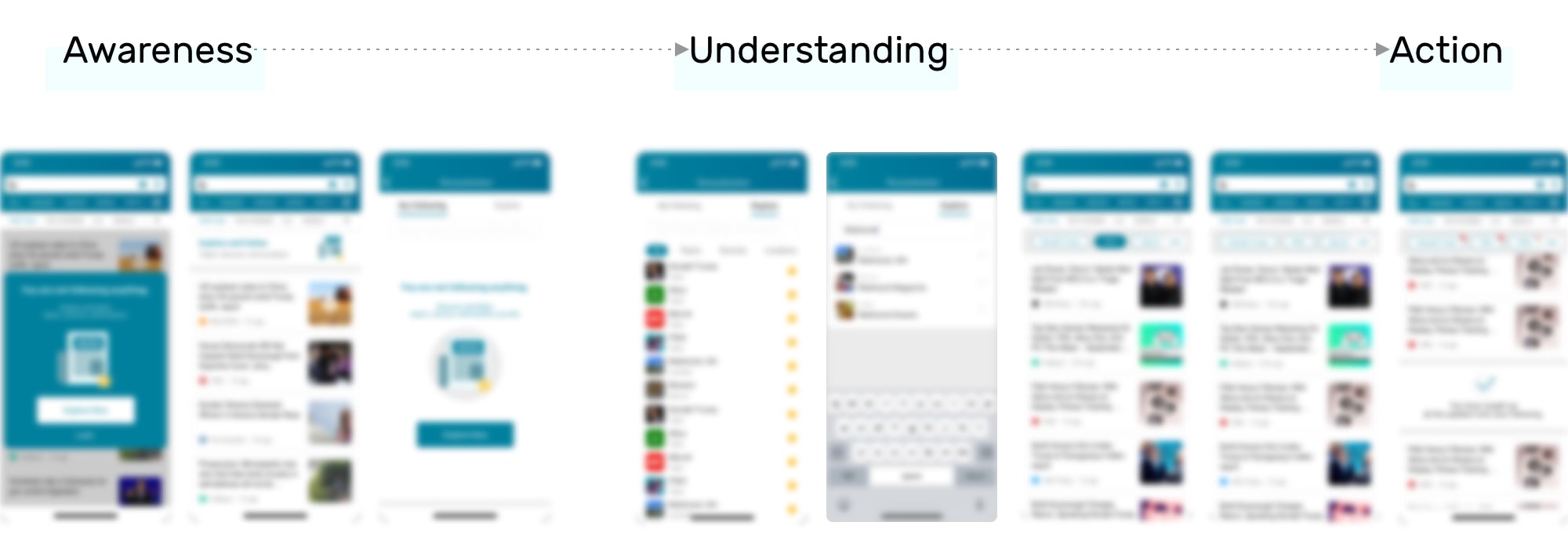
An end to end experience in Bing Search App
Contributions
1. I framed my works to one storyline with hi-fi designs and presented to my team collegues, managers and seniors from other teams.
2. I envisioned and visualized key user experiences and use cases for Bing.com News Vertical Mobile FY 2020 products and helped to making the storytelling video.
Key Learnings
1. Aligning Design Decisions For A Cross-platform Product
When a product has multiple ends on multiple devices, it's harder to determine a function in the different use cases and scenarios. Sometimes, we should wait for a feature aligning to all ends. Sometimes we should focus on one end and only iterate it till the new feature become mature. It reminds me to keep in mind that this function will be aligned to other ends when designing a new function. Thus, this new function shouldn't be only based on user behaviors of mobile devices. It's better to make it with better compatibility.
2. Differentiating Mobile Native And Mobile Web Micro-interactions
Different end experience has different visual and interaction guideline. Even if for the mobile experience, I should consider the difference and familiarity between the native mobile app and mobile web in the browser. That requires me to balance the design pattern and user flow on each end. For example, it's better having less page jumping for mobile web browsing. So I chose to design the same feature with two shift tabs other than nesting pages on the native mobile app.
3. Balancing Benefits And Efforts
As a design novice, it's easy to get into the excitement that there are a lot of design opportunities, so designing a lot of new features to fulfill those gaps. Actually, here is an important point should be thought a lot is what is the value your design could bring to user comparing with the current design. If it's going only to add on learning cost, that's definitely not the right design we should implement now. Be ready to provide designs in a range, know the pros and cons of each and answer the why behind them.
Thanks to Yan, Saber, Doug and my great Bing team for supporting me!

Reflections and Future
The most challenge part of this project was the technical solution part. To get a better output, I chose a solution which could not be programmed by myself. But with the help of an engineer, we finally got a good actualization and tested it successfully.
I applied for a patent after graduation. Moreover, based on the wire in the smart material and solar energy system, the volume of lurie system could be reduced dramatically. Thus it could be more convenient to assemble on the clothes and cheap for the users.